
Kembali lagi sobat blogger, dalam artikel kali ini saya ingin memberi tips bagaimana Cara Membuat Gambar Postingan Lebih Responsive? Mungkin sobat lebih mahir/bisa jika menggunakan aplikasi Adobe Illustrator maupun Photoshop, atau bahkan keduanya. Namun kali ini saya akan menggunakan aplikasi Photoshop dengan format PNG supaya kualitas gambar dan efek long shadow lebih terjaga.
Cara Membuat Gambar Postingan Lebih Responsive
Pertama, kita cari gambar atau logo di Google pencarian gambar (ataupun sejenisnya) sesuai dengan kata kunci dengan isi postingan. Contohnya saya menggunakan gambar yang telah saya download dari Google pencarian gambar.
Sobat usahakan untuk mencari gambar atau logo yang memiliki background transparan agar dalam pengeditan nanti lebih mudah
Sebelum editing, sebaiknya kita download terlebih dahulu file action (ATN) efek long shadow yang nantinya akan digunakan untuk editing di Photoshop. Download di sini Efek Long Shadow
Setelah kita selesai mendownload kita ekstrak file tersebut, lalu copy dan paste file longshadow2.atn dan longshadow3.atn ke Drive C > Folder Program Files > Adobe > Adobe Photoshop > Folder Presets > Actions.


Setelah itu buka aplikasi Photoshop. Klik menu File > New atau bisa juga dengan tombol kombinasi Ctrl+N, lalu atur dimensi gambar menjadi 1200pxX800px, atau perhatikan gambar di bawah ini


Lalu klik menu Paint Bucket Tool atau bisa juga dengan menekan keyboard huruf G, dan klik di area gambar untuk memberi warna background


Kemudian buka file gambar yang sudah di download tadi dan tambahkan ke dalam area gambar (Bisa juga digeser langsung dari jendela Explorer ke aplikasi Photohop)


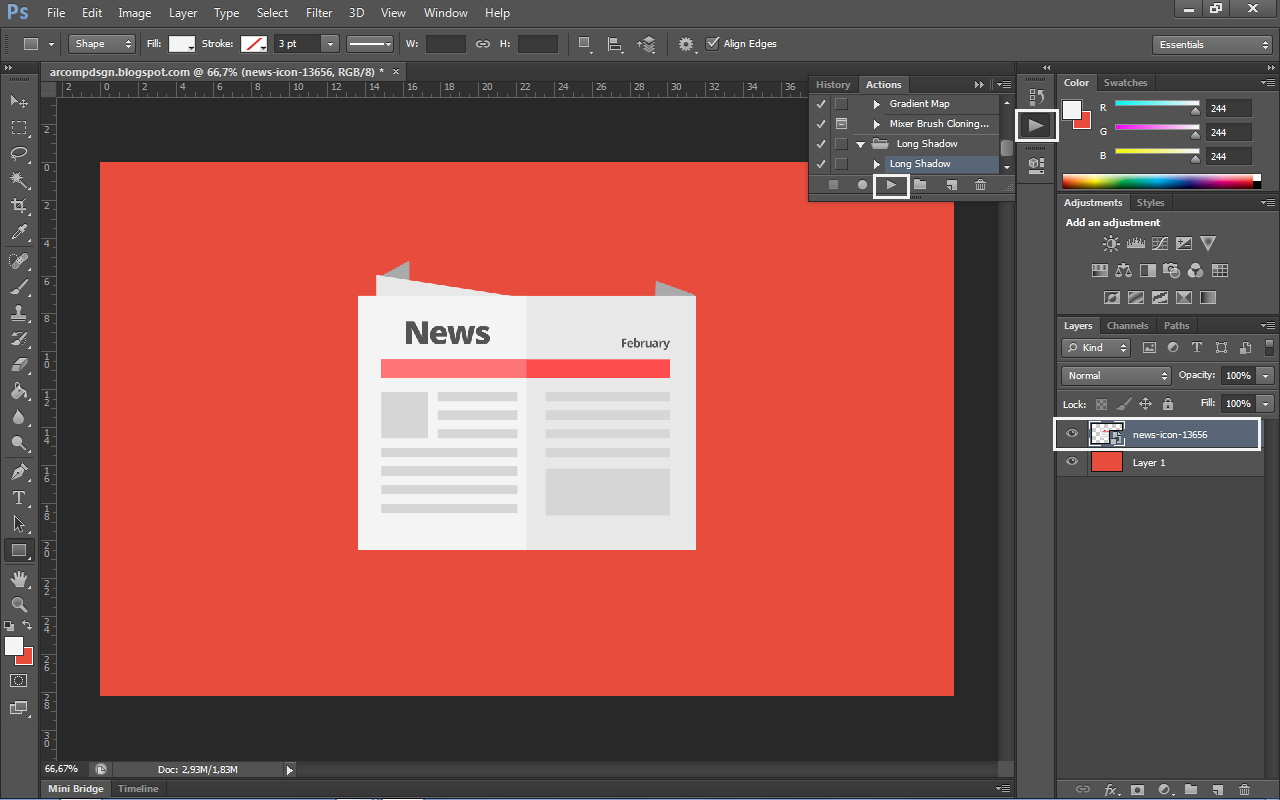
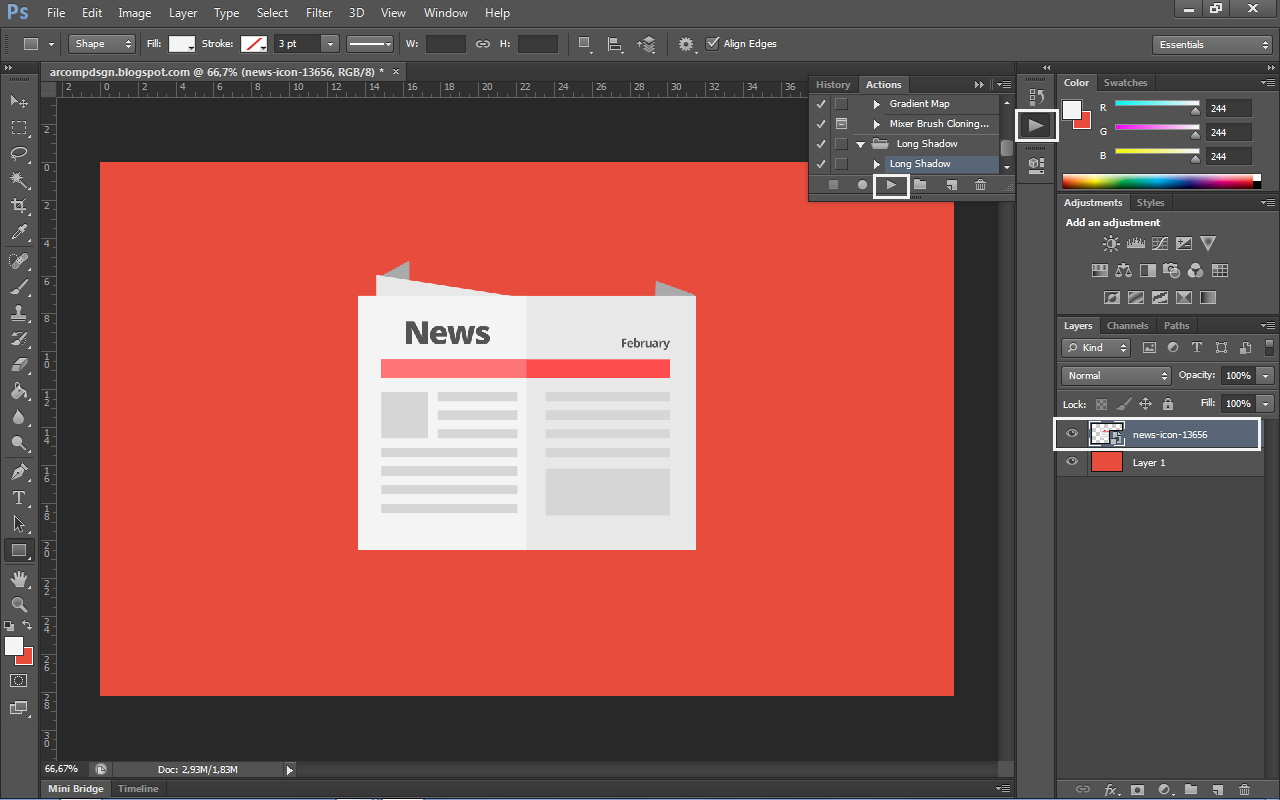
Setelah itu kita tambahkan efek long shadow yang telah ditambahkan tadi kedalam icon gambar > Klik > Play selection


Di dalam menu Layers, atur kembali visibilitas dari efek long shadow di menu Blending Options.

Jika sudah sesuai yang kita harapkan. Kemudian kita klik File lalu pilih menu Save As kemudian pilih format PNG, jika format PNG tidak kita temukan jangan khawatir terlebih dahulu. Kita klik File kemudian pilih Save for web bisa juga dengan tombol kombinasi Alt+Shift+Ctrl+S nanti akan muncul jendela seperti dibawah ini


Jika sudah sesuai yang kita harapkan. Kemudian kita klik File lalu pilih menu Save As kemudian pilih format PNG, jika format PNG tidak kita temukan jangan khawatir terlebih dahulu. Kita klik File kemudian pilih Save for web bisa juga dengan tombol kombinasi Alt+Shift+Ctrl+S nanti akan muncul jendela seperti dibawah ini

Lalu pilih format PNG, tepatnya yang saya beri tanda pada gambar di atas, dan selesai.
Mudah sekali bukan? Semoga artikel tentang Cara Membuat Gambar Postingan Lebih Responsive ini bermanfaat bagi kita semua. Terima kasih


